3.オリジナルテーマの作成
WPをインストールすると、自動的に複数個のテーマが用意されていて、最新のテーマが使われている状態です。
管理画面の外観(テーマ)で表示されます。2017年3月(H29/3)インストールした時に使われているテーマは、最新版のTwenty Seventeenでした。他に2個のテーマが入っていました。この中から選択して、有効化すれば、サイトが出来上がってしまいます。
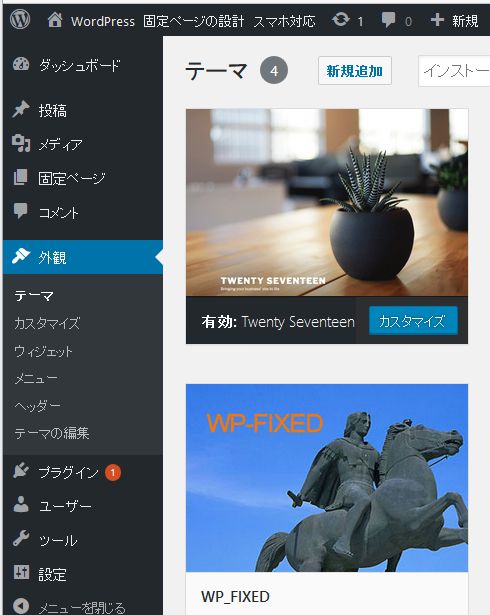
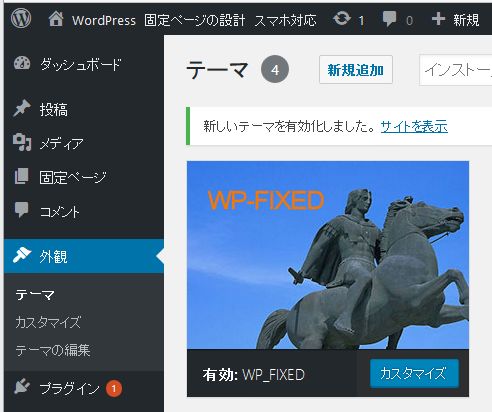
このサイトでは、ここに新しいオリジナルテーマを作っていきます。
(3)ファイルとフォルダの作成
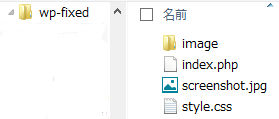
ローカルのパソコンに以下のフォルダとファイルを作成します。フォルダwp-fixedは、WPをインストールしたフォルダです。imageフォルダは必須ではありませんが、管理上あった方が使い易いです。
screenshot.jpgは、画像ですが、必ずインストール・フォルダのルートにいれて下さい。
次の(4)のステップで作り方。
(4)ファイルの作成
a.index.php :中身は何も記述せず作成します。サイズ 0k
1 | index.php |
b. style.css
1 2 3 4 5 | /* Theme Name: WP_FIXED Description: 固定ページの設計・サンプルサイト新 Author: K.Nagai */ |
作成ソフト・テキストエディタは、文字コードutf-8が扱えることが必須です。フリーソフトCresent Eveがお薦めです。
Style.css
このファイルが正しくないと、テーマとして認識しません。
* Theme Name:必須
* Description:テーマの名前(省略可)
* Author:作成者(省略可)
(5)ファイルとフォルダのアップロード
パソコンに作成したwp-fixed内のimageフォルダと3つのファイルをサーバにアップロードします。
アップロード先は、WordPressをインストールしたフォルダ内の/wp-content/themes/フォルダです。