10.記事とCSS
いよいよ、サイトの記事(Post)を記述していきますが、WordPressの編集画面は、ちょっと癖があります。
記述を始める前に、テキスト入力に役立つプラグインのインストールをお薦めします。
(1)旅行プランページの作成
管理画面 → 固定ページ → 新規追加 → 新規ページを作成する画面が出ます。

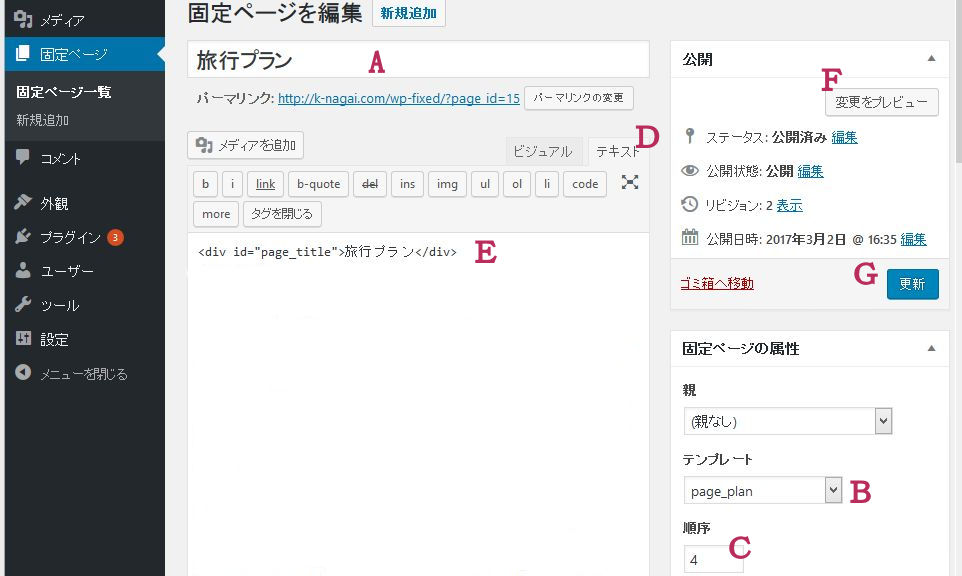
- A
- タイトル欄:旅行プランと入力
- B
- 固定ページの属性・テンプレート:page_planを選択
- C
- 〃 ・順序:4と入力
- D
- 記事入力域の右上:テキストを選択
- E
- 記事入力域1行目:ページタイトルを入力
- F
- 公開欄の変更をプレビュー:クリックし、タイトルだけのページが表示されるのを確認
- G
- 下書き又は更新をクリック:一旦ページを保存して記事を書き始める。
(2)旅行プランページ記事のhtml記述
本サンプルサイトでは、以下のように記述しています
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div id="page_title">旅行プラン</div> <div id="box3_all"> <div class="box3"> <p class="plan_title">フランス・凱旋門</p> <img class="box3_img" src="https://k-nagai.com/wp-fixed/wp-content/themes/wp-fixed/image/photo/gaisenmon.jpg" title="凱旋門" alt="凱旋門" /> <p class="Wikipedia">ウィキペディア(Wikipedia)より<br> パリの象徴的な建造物の一つで、単に凱旋門と言えばこのエトワール凱旋門を指すことも多く、世界有数の観光名所となっている。シャンゼリゼ通りの地下入口から地下道を通って近づける</p> </div> <div class="box3"> <p class="plan_title">イギリス・ロンドン橋</p> <img class="box3_img" src="https://k-nagai.com/wp-fixed/wp-content/themes/wp-fixed/image/photo/london_bridge.jpg" title="ロンドン橋 London Bridge" alt="ロンドン橋 London Bridge" /> <p class="Wikipedia">ウィキペディア(Wikipedia)より<br> ロンドン橋 (ロンドンばし、英語: London Bridge)はロンドンを流れるテムズ川にかかる橋。タワーブリッジとキャノン・ストリート鉄道橋の間に位置する。市内のシティとサザークを結び、・・・ </p> </div> <div class="box3"> <p class="plan_title">イタリア・コロッセオ</p> <img class="box3_img" src="https://k-nagai.com/wp-fixed/wp-content/themes/wp-fixed/image/photo/colosseum.jpg" title="ローマ コロッセオ Colosseum" alt="ローマ コロッセオ Colosseum" /> <p class="Wikipedia">ウィキペディア(Wikipedia)より<br> ローマ帝政期に造られた円形闘技場。英語で競技場を指す colosseum や、コロシアムの語源ともなっている。建設当時の正式名称はフラウィウス円形闘技場(ラテン語: Amphitheatrum Flavium)。現在ではローマを代表する観光地である・・・ </p> </div> <div style="clear: both;"></div> </div> |
(3)旅行プランページのcss記述
一部使っていないcssもあります
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* ----- 共通の表示用タグ ----- */ p {margin:0px; padding:0px;} img {display:block;} ul, li {list-style-type: none; margin: 0; padding: 0;} .text_indent {text-indent:1em;} .indent_1 {margin-left:1em;} .indent_2 {margin-left:2em;} .step_title {font-weight:bold;} .after_page_title {margin-top:10px;} /* -------- リンク関係 -------- */ a:link {color:#03f;} a:visited {color:#03f;} a:hover {color:#903; background-color:#ff6;} a {text-decoration:none;} /* ---------- コンテンツ(記事) ---------- */ #content, #content_plan {border: solid 1px #000; padding: 5px 5px;} #content_plan {float:right; width:80%;} .plan_photo {width:50%;} /* -----タイトル----- */ #page_title {display:block; margin:0 auto; font-weight: bold; background-color: #a3d2f2; text-align: center; height:20px; padding-top: 8px; padding-bottom: 3px; width:90%;} .page_sub_title {display:block; margin:10px; font-weight:bold; color:#3300ff; font-size:1.1em; letter-spacing:0.3em; background-color:#99ffcc; width:75%; text-align:center; } .plan_title {text-align:center; margin-bottom:10px; font-weight:bold;} |
他のページは、ページテンプレートを変えて、同じ要領で作成出来ます。
次に、最後の仕上げでメディアクエリーを記述します。
