レスポンシブル化されていますが、出来るだけ900px以上の画面でご欄下さい。
開発を始める前の留意事項
1)ページ記事の作成

(1)変更時の確認
修正して結果を直ぐに確認する操作が非常に多く発生します。確認するときは、「変更をプレビュー」ボタンで行います。 変更の都度、更新ボタンで行うと、データベースのレコードが増えていきます(リビジョンの数が増える)。また、下書き保存も有効な手段です。
(2)複数の管理画面の活用
開発時、WP管理画面に複数WINDOWからログインするとタグの切替で異なった作業が可能です。例えば、1つは固定ページの編集画面、別のタグにスタイルシートの画面を表示する 等です。注意点は、作業を終了するとき、固定ページ作成中で、更新をしていない状態で、スタイルシートの画面からログアウトしてしまうと固定ページの編集内容が消えてしまいます。
(3)変更が反映されない時の確認
修正したけど結果が変わらない、修正が間違っているのではと、時間の浪費です。
A.スタイルシートを修正し更新した時
変更をプレビューでは、修正したスタイルシートの内容は反映されません。リロードして下さい。
B.画像ファイルを入れ替えた時
同一ファイル名で異なる画像にFTPやメディアライブラリなどで入れ替えた場合、リロードしただけでは変わらないことす。この場合は、キャッシュを無視して全てを再読み込みする強制再読み込み「スーパーリロード」が必要です。各ブラウザのキャッシュの扱いが違いますので、以下を参照下さい。
各ブラウザのスーパーリロードの参考サイト
2)開発に使うブラウザ
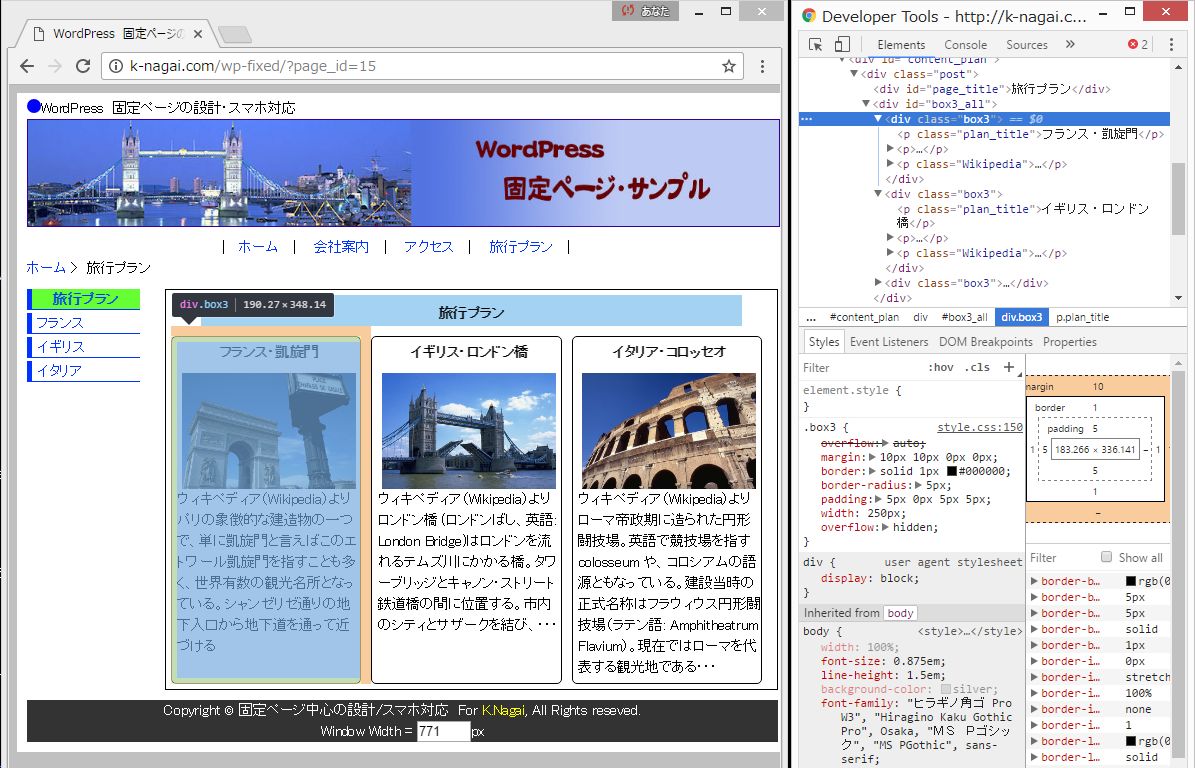
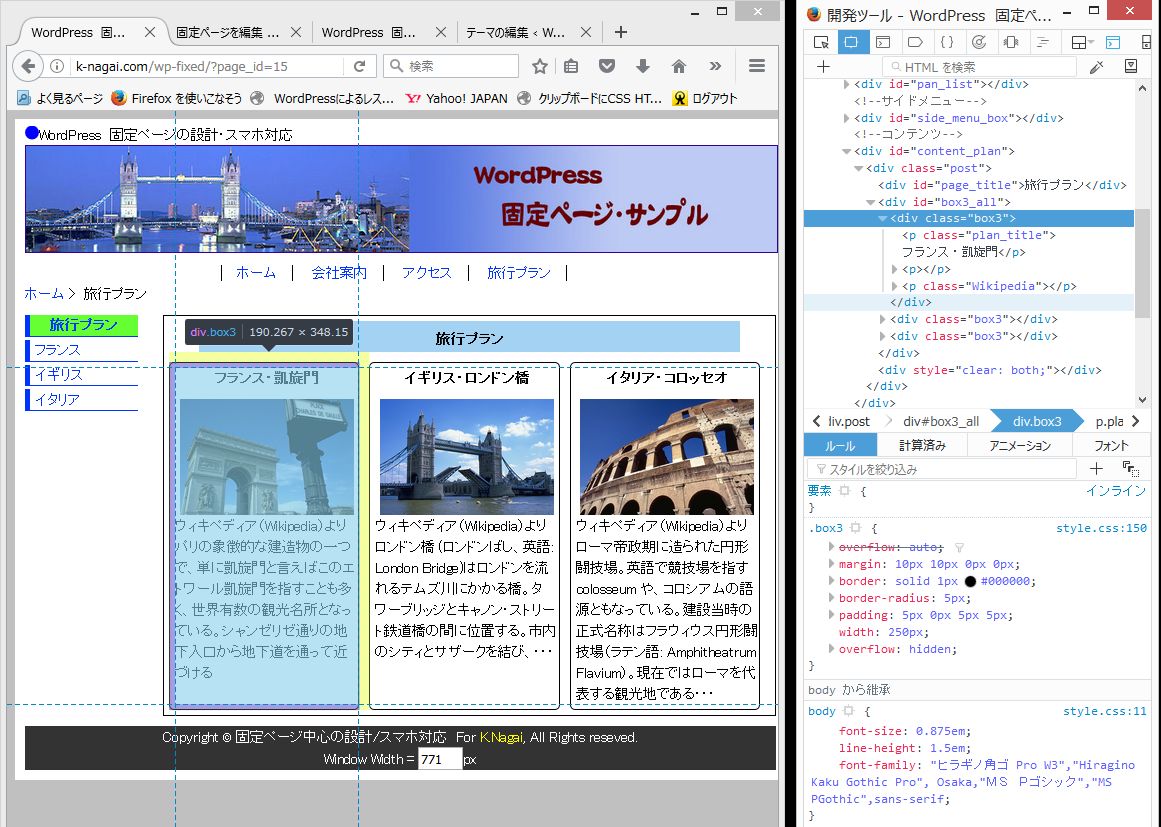
3大ブラウザGoogle Chrome , Firefox , Intenet Explorer共に、ホームページ開発用ツールがありますが、Intenet Explorerは機能面でかなり劣るので、Google ChromeかFirefoxのどちらかになります。基本的に殆ど同じように見えます。
ツールウインドウは、ページと一体になって右サイド又は下側、ページと分離しての表示等そっくり同じです。細かな違いはあるのでしょうが、一番の違いはFirefoxが日本語表示です。
ツールの起動は、共に「F12」キーです。
上図、いずれも旅行プランページの左のボックスのhtmlをクリックした状態で、ツールを分離しています。
以下は、諸先輩が開発ツールを解りやすく解説したページ
3)ブラウザ以外の開発支援
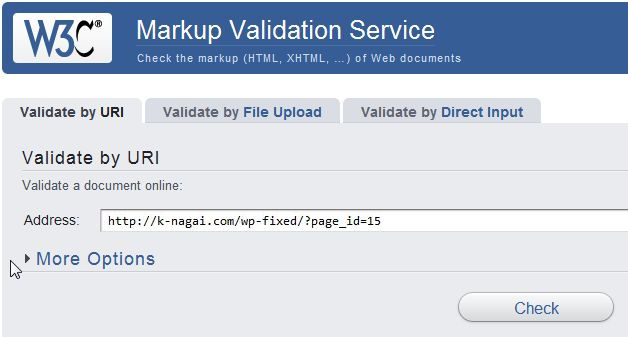
(1)ページ全体のチェック・バリデータ(Validate)
html及びcss構文をチャックし、エラー状態を表示してくれます。ページの見た目は、正常に表示されていますが、チェックをかけるとかなりのエラーが出て、ガックリすることがあります。
左図のAddess欄にチェックするURLを入れて、checkをクリックするだけです。右図は、チェック結果で、このサイトの旅行プランの先頭ページをチェックした結果です。幸い、エラーが無いようです。
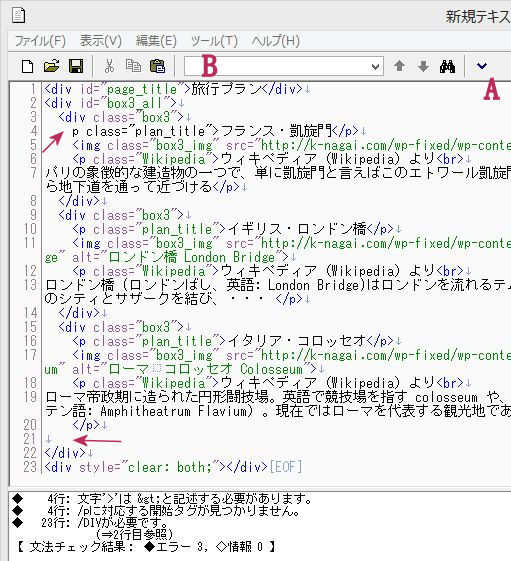
(2)部分的htmlのチェック・クレセントイブ(Crescent Eve)
html構文の区切り単位でチェックが出来ます。例えば、記事入力の全文をコピーして、クレセントイブに貼り付けます
A.をクリックして、html5にチェックを入れます。
B.ツールから文法チェックをクリックすると、結果が下に表示されます。
右図は、旅行プランの記事全文を入れ、
・4行目:pタグの左タグ< が抜けている状態
・21行目:divの終了タグ< /div> が抜けた状態
のチェック結果です。
html以外にcssもチェック出来ますし、テキストエディタとしても利用できます。