8.メインメニュー作成
(1)メニューの作成
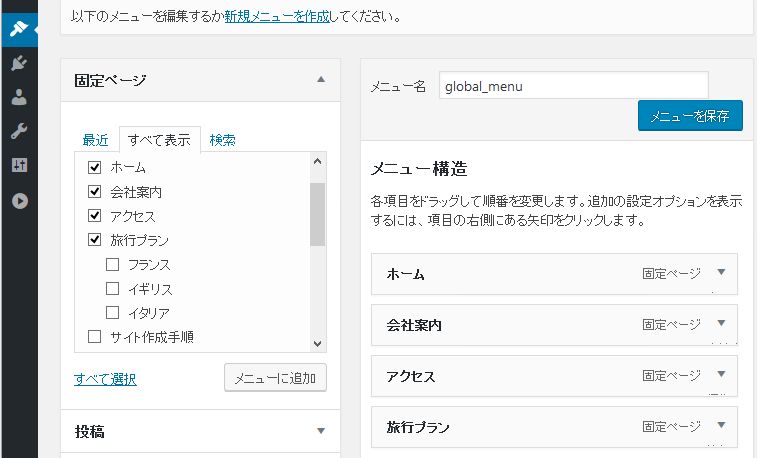
管理画面 → 外観 → メニューを表示。
すべて表示をクリックすると全固定ページが作成時指定した順に表示される。
表示するメニューにチェックを入れて、メニューの追加をクリックすると、メニュー構造に表示される。右上にあるメニュー名にglobal_menuと記述し、メニューを保存ボタンをクリックする。
尚、メニュー構造の各メニューは、ドラッグして表示順を変更出来ます。
このステップが終わると、WPの固定ページとしてのサイト構造が完了です。次は、サイト構造や共通部分のCSSを記述する。そして、最終の記事を書きながら、記事用のCSSを記述する。最後に、スマホ・タブレット対応のCSSを記述を行います。
(2)リスト出力されたメニューについて
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- **********メニューを出力するphp構文********** --> <?php wp_nav_menu(array('menu' => 'global_menu')); ?> <!-- *******出力されたリスト形式のhtml構文******** --> <div class="menu-global_menu-container"> <ul id="menu-global_menu" class="menu"> <li id="menu-item-77" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-home menu-item-77"><a href="http://k-nagai.com/wp-fixed/">ホーム</a></li> <li id="menu-item-78" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-78"> <a href="http://k-nagai.com/wp-fixed/?page_id=11">会社案内</a></li> <li id="menu-item-79" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-79"><a href="http://k-nagai.com/wp-fixed/?page_id=13">アクセス</a></li> <li id="menu-item-80" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-15 current_page_item menu-item-80"><a href="http://k-nagai.com/wp-fixed/?page_id=15">旅行プラン</a></li> </ul> </div> |
正直、とても理解出来ない難しいhtmlが出力されています、表示結果が良ければ問題無いか!
尚、2行目は、6.主たるテンプレート で作成済みです。