4.テンプレート定義作成
(1)追加するテンプレートの作成
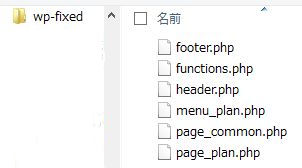
6個のファイルは全て中身を空で作成し、WordPressインストールフォルダの/wp-content/themes/wp-fixedにアップロードして下さい。赤字のファイル名は、必ずこの名前で。
※ footer.php フッターのパーツ・テンプレート。
※ functions.php 独自の機能の追加や変更などを行う特殊なファイル、このサイトではグローバルナビの作成に利用。
※ header.php ヘッダーのパーツ・テンプレート
※ menu_plan.php 旅行プランのサイドメニュー・パーツテンプレート。
※ page_common.php 会社案内・アクセスのページ・テンプレート。
※ page_plan.php 旅行プラン、フランス等のページ・テンプレート。
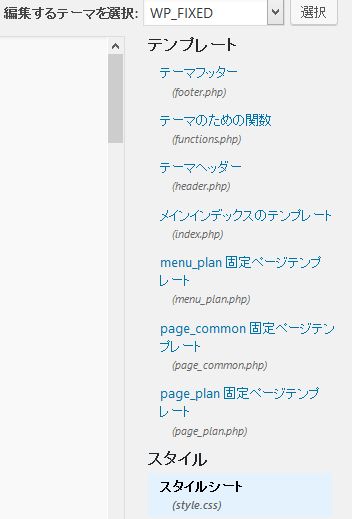
(2)テンプレート名を付ける
A.menu_plan.php
1 2 3 4 5 | <?php /* Template Name:menu_plan */ ?> |
B.page_common.php
1 2 3 4 5 | <?php /* Template Name:page_common */ ?> |
C.page_plan.php
1 2 3 4 5 | <?php /* Template Name:page_plan */ ?> |
前項の赤字以外のファイルについて、テンプレートとして認識するための名前を定義しているだけです。内容は後述します。
menu_plan.phpは、旅行プランとフランス他のページで読み込むサイドメニューです。
page_common.phpは、会社案内、アクセスのページを作成する時の利用するテンプレートとなります。
page_plan.phpは、旅行プランとフランス他のページを作成する時の利用するテンプレートとなります。/p>
ファイルは出来ていますが、中身は空っぽです。この後、全てのファイルに中身を記述していきます。